Σχετικά με την φόρμα επικοινωνίας για WordPress
 Σε αυτό το άρθρο θα δούμε έναν απλό και ευέλικτο τρόπο με τον οποίο μπορούμε να προσθέσουμε μια φόρμα επικοινωνίας για WordPress site. Ασφαλώς υπάρχουν πολλές επιλογές, ανάλογα με τις ανάγκες μας, αλλά θα χρησιμοποιήσουμε το Contact Form 7 το οποίο είναι απλό και ευέλικτο.
Σε αυτό το άρθρο θα δούμε έναν απλό και ευέλικτο τρόπο με τον οποίο μπορούμε να προσθέσουμε μια φόρμα επικοινωνίας για WordPress site. Ασφαλώς υπάρχουν πολλές επιλογές, ανάλογα με τις ανάγκες μας, αλλά θα χρησιμοποιήσουμε το Contact Form 7 το οποίο είναι απλό και ευέλικτο.
Εγκατάσταση του Contact Form 7
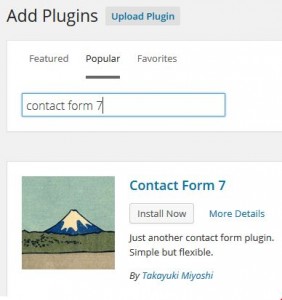
Εφόσον μιλάμε για WordPress θα εγκαταστήσουμε τον μηχανισμό μέσα από τα plugins, επιλέγοντας από το μενού Plugins > Add New. Μπορούμε τόσο να το αναζητήσουμε, με τον μηχανισμό αναζήτησης, όσο και να το βρούμε κάνοντας κλικ στον σύνδεσμο Popular.

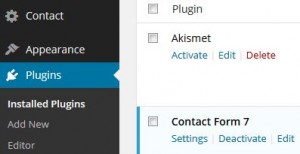
Όταν το βρούμε, πατάμε Install Now και ΟΚ. Μετά από λίγα δευτερόλεπτα θα δούμε ότι εγκαταστάθηκε οπότε και το ενεργοποιούμε με τον σύνδεσμο Activate.
Όταν το κάνουμε αυτό, θα δούμε στην οθόνη με τα plugins αυτό που εγκαταστήσαμε όσο και ότι μπήκε η ανάλογη επιλογή στο κυρίως μενού.

Δημιουργία και παραμετροποίηση φόρμας
Στο μενού επιλέγουμε Contact > Add New. Μπορούμε να ξεκινήσουμε μια φόρμα με την εξ’ ορισμού γλώσσα Αγγλικά Η.Π ή να επιλέξουμε την γλώσσα από το σύνθετο μενού και να πατήσουμε Add New.

Όταν γίνει αυτό ανοίγει το παράθυρο ρυθμίσεων της φόρμας επικοινωνίας για WordPress. Στο πάνω μέρος δίνουμε ένα όνομα.
Στην συνέχεια δεξιά βλέπουμε ένα πτυσσόμενο μενού, Generate Tag, από το οποίο μπορούμε να επιλέξουμε έναν τύπο πεδίου που θέλουμε να βάλουμε στην φόρμα. Οι ποιο γνωστοί τύποι είναι:
- Text field: Πεδίο κειμένου όπως ονοματεπώνυμο,
- Emai: Για email
- Submit Button: Κουμπί αποστολής δεδομένων

Όταν επιλέξουμε ένα πεδίο, ακριβώς από κάτω, εμφανίζονται επιλογές όπως το όνομα του πεδίου, εάν θα είναι υποχρεωτικό προς συμπλήρωση και άλλα. Θα παρατηρήσουμε αριστερά στο παράθυρο ότι υπάρχει ένα κουτί, Form, στο οποίο υπάρχουν ορισμένα εξ’ ορισμού πεδία σε μορφή html κώδικα. Αυτά τα πεδία θα μπουν στην φόρμα με την σειρά που βλέπουμε.

Αυτό που μας ενδιαφέρει είναι να βάλουμε το πεδίο που επιλέξαμε δεξιά, στην αριστερή πλευρά στην φόρμα σε όποια θέση επιθυμούμε. Για να το κάνουμε αυτό, μας προτρέπει να πάρουμε τον κώδικα του πεδίου από δεξιά, copy this code and paste…, και να τον βάλουμε στην φόρμα αριστερά. Τα html tags που βλέπουμε στην φόρμα αφορούν την παράγραφο μέσα στην οποία ανήκει κάθε πεδίο της φόρμας, <p>…</p> και το tag αλλαγής γραμμής <br />.
Παρακάτω, στο πλαίσιο Mail, στην δεξιά πλευρά βλέπουμε την δομή του μηνύματος που θα λάβουμε όταν έρθει ειδοποίηση από την φόρμα επικοινωνίας. Σε αυτό το πλαίσιο βάζουμε τον κώδικα από το And, put this code… του κάθε πεδίου της φόρμας .

Αυτό το κάνουμε ώστε να πάρουμε και τα πεδία της φόρμας όταν λάβουμε ειδοποίηση. Ειδοποίηση θα λάβουμε όταν ο χρήστης πατήσει το κουμπί Αποστολή. Στην αριστερή πλευρά του ίδιου πλαισίου βάζουμε το email μας στο πεδίο To.
Παρακάτω στο πλαίσιο Mail (2) μπορούμε να εισάγουμε στοιχεία και για 2ο email. Στο πλαίσιο Messages βλέπουμε τα μηνύματα που θα βγάλει ο φόρμα σε όλη την διαδικασία της λειτουργίας της όπως μήνυμα για μη σωστό τύπο δεδομένων.
Στο τέλος πατάμε Save για να αποθηκεύσουμε ότι κάναμε.
Εισαγωγή φόρμας σε σελίδα
Όταν αποθηκεύσουμε την φόρμα θα δούμε κάτω από το όνομα της ένα κωδικό όνομα και μια σχετική προτροπή η οποία μας λέει να αντιγράψουμε τον κώδικα αυτόν και να τον επικολλήσουμε στο σημείο στο οποίο θα εμφανίζεται η φόρμα.
Ξεκινάμε μια νέα σελίδα στην οποία εισάγουμε το περιεχόμενο που θέλουμε και σε ένα σημείο βάζουμε τον παραπάνω αντιγραμμένο κώδικα της φόρμας επικοινωνίας. Στην συνέχεια όταν θα δούμε την σελίδα, θα δούμε την φόρμα επικοινωνίας στο σημείο την οποία την βάλαμε.

Επίλογος
Στο άρθρο αυτό είδαμε πως μπορούμε να εγκαταστήσουμε και να εισάγουμε μια απλή φόρμα επικοινωνίας για WordPress στο WordPress site μας.