Εισαγωγή στα Στυλ λιστών με CSS

Στο μάθημα αυτό θα δούμε πώς να χρησιμοποιούμε τους κανόνες css ώστε να αποδώσουμε στυλ λιστών με css στην σελίδα μας. Σε προηγούμενο μάθημα είχαμε αναφερθεί στους 2 τύπους λιστών καθώς και στην ετικέτα list item, li, η οποία χρησιμοποιείται και στους δύο τύπους. Υπάρχουν κανόνες css για τις λίστες οι οποίοι ορίζουν διαφορετικό τύπο κουκίδας για κάθε τύπο λίστας, καθώς και την οριζόντια προβολή των στοιχείων της λίστας.
Διαφοροποίηση κουκίδων με κλάσεις
Έστω ότι θέλουμε να φτιάξουμε μια σειρά από λίστες κάθε μία από τις οποίες θα έχει διαφορετικό τύπο κουκίδας. Για να το κάνουμε αυτό δεν αρκεί να ορίσουμε κανόνες για την ετικέτα λίστας. Πρέπει να φτιάξουμε διαφορετικές κλάσεις για την ίδια ετικέτα λίστας κάθε μία από τις οποίες θα την καλέσουμε στην θεμιτή ετικέτα λίστας. Στην συνέχεια, θα ορίσουμε κανόνες για κάθε μια από τις κλάσεις αυτές.
Ας δούμε το ακόλουθο παράδειγμα:
<!DOCTYPE html>
<html>
<head>
<style>
ul.a {
list-style-type: circle;
}
ol.b {
list-style-type: upper-roman;
}
</style>
</head>
<body>
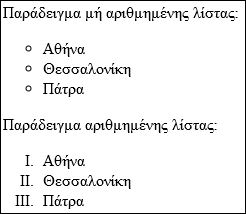
<p>Παράδειγμα μή αριθμημένης λίστας:</p>
<ul class="a">
<li>Αθήνα</li>
<li>Θεσσαλονίκη</li>
<li>Πάτρα</li>
</ul>
<p>Παράδειγμα αριθμημένης λίστας:</p>
<ol class="b">
<li>Αθήνα</li>
<li>Θεσσαλονίκη</li>
<li>Πάτρα</li>
</ol>
</body>
</html>

Ξεκινάμε ορίζοντας ένα εσωτερικό στυλ css με χρήση της ετικέτας style. Στην συνέχεια ορίζουμε δύο επιλογείς ετικετών.κλάσεων. Θέλουμε να ορίσουμε για την μη αριθμημένη λίστα ul μια ξεχωριστή μορφοποίηση για την κουκίδα με χρήση του κανόνα list-style-type. Για τον λόγο αυτό ορίζουμε στο όνομα αυτής μια κλάση ακολουθούμενη από την τελεία, δηλαδή .a. Δηλαδή η κλάση με όνομα a ανήκει στην ετικέτα ul και θα εφαρμοστεί η μορφοποίηση όταν κληθεί. Με την ίδια λογική, ορίζουμε μια κλάση b για την ετικέτα αριθμημένης λίστας ol.
Στην συνέχεια για να εφαρμόσουμε την επιθυμητή μορφοποίηση, μέσα στην ετικέτα της λίστας, πχ ol, καλούμε την αντίστοιχη κλάση b με χρήση της ιδιότητας class. Εάν χρησιμοποιήσουμε την ετικέτα δίχως την κλήση της κλάσης, απλά δεν θα εφαρμοστεί η επιθυμητή αλλά η εξ’ ορισμού μορφοποίηση.
Ορισμός εικόνας ως κουκίδα
Με τον κανόνα list-style-image ορίζουμε ως τύπο κουκίδας μια εικόνα ξεφεύγοντας με τον τρόπο αυτόν από τις επιλογές του κανόνα list-style-type:
<!DOCTYPE html>
<html>
<head>
<style>
ul {
list-style-image: url('sqpurple.gif');
}
</style>
</head>
<body>
<ul>
<li>One</li>
<li>Two</li>
<li>Three</li>
</ul>
</body>
</html>

Για να ορίσουμε μια εικόνα ως κουκίδα, ορίζουμε τον παραπάνω κανόνα μέσα στην ετικέτα ul ώστε να εφαρμοστεί αυτός σε οποιοδήποτε σημείο της σελίδας χρησιμοποιήσουμε μη αριθμημένη λίστα (unordered list).
Ορισμός ενός οριζόντιου μενού
Η εξ’ ορισμού στοίχιση των στοιχείων τις λίστας είναι κατακόρυφη. Μια λίστα μπορεί να χρησιμοποιηθεί και ως μενού, κάθετο ή οριζόντιο. Στην περίπτωση του οριζόντιου μενού/λίστας χρησιμοποιούμε την css ιδιότητα display η οποία θέτει τον τρόπο προβολής των στοιχείων της λίστας. Ο κανόνας display: inline; Θέτει τα στοιχεία της λίστας σε μια γραμμή. Για τον λόγο αυτό ο κανόνας αυτός χρησιμοποιείται στην ετικέτα li έτσι ώστε να εφαρμοστεί σε κάθε στοιχείο της λίστας.
Το μενού αποτελείται από στοιχεία-συνδέσμους οπότε χρησιμοποιείται και η ετικέτα συνδέσμου <a>. Αυτό σημαίνει πως για κάθε κατάσταση του υπερσυνδέσμου πρέπει να τεθεί ο αντίστοιχος css κανόνας. Όπως είχαμε δει στο μάθημα στυλ υπερσυνδέσμων. Ας δούμε το ακόλουθο παράδειγμα:
<!DOCTYPE html>
<html>
<head>
<style>
ul#menu {
padding: 0;
}
ul#menu li {
display: inline;
}
ul#menu li a {
background-color: black;
color: white;
padding: 10px 20px;
text-decoration: none;
border-radius: 4px 4px 0 0;
}
ul#menu li a:hover {
background-color: orange;
}
</style>
</head>
<body>
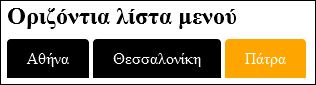
<h2>Οριζόντια λίστα μενού</h2>
<ul id="menu">
<li><a href="#">Αθήνα</a></li>
<li><a href="#">Θεσσαλονίκη</a></li>
<li><a href="#">Πάτρα</a></li>
</ul>
</body>
</html>

Σε αυτό το παράδειγμα θέλουμε κάθε στοιχείο της λίστας να είναι ένα τετράγωνο σε μαύρο φόντο. Όταν ο δείκτης του ποντικιού βρεθεί επάνω σε ένα στοιχείο τότε το φόντο του θα γίνει πορτοκαλί.
Στο εσωτερικό φύλο στυλ για την ετικέτα της μη αριθμημένης λίστας, ul, και για κάθε στοιχείο της, θέτουμε ένα id, αντί για κλάση, ως ετικέτα#όνομαID. Στην προκειμένη περίπτωση το id ονομάζεται menu.
Στην ετικέτα ul θέτουμε έναν κανόνα μηδενικής απόστασης από την αριστερή πλευρά του φυλλομετρητή ώστε να βρεθεί στην ίδια οριζόντια θέση με την επικεφαλίδα. Στην συνέχεια το (κάθε) στοιχείο της λίστας li το θέτουμε inline έτσι ώστε να γίνει οριζόντια λίστα.
Στην συνέχεια επειδή το κάθε στοιχείο της λίστας θα είναι σύνδεσμος, θέτουμε μια σειρά κανόνων χρησιμοποιώντας και την ετικέτα συνδέσμων a. Ο επιλογέας ul#menu li a σημαίνει ότι εφαρμόζουμε κανόνες για την ετικέτα a η οποία ανήκει στο στοιχείο της λίστας li το οποίο με την σειρά του ανήκει στο συγκεκριμένο id menu της ετικέτας μη αριθμημένης λίστας ul. Υπάρχει δηλαδή μια σχέση γονέα-παιδιού ξεκινώντας από δεξιά προς αριστερά. Η ιδιότητα:τιμή text-decoration: none; Αφαιρεί την υπογράμμιση από το κείμενο-σύνδεσμο της λίστας.
Στην συνέχεια και με την ίδια λογική με πριν, ορίζουμε έναν κανόνα για την κατάσταση κατά την οποία ο δείκτης του ποντικιού είναι πάνω στον σύνδεσμο, την κατάσταση a:hover.
Τέλος, για να εφαρμοστούν όλα αυτά, στην ετικέτα της λίστας καλούμε το id που ορίσαμε: <ul id=”menu”>. Εάν δεν το κάνουμε, τότε απλά δεν θα εφαρμοστούν οι μορφοποιήσεις αυτές αλλά θα είναι μια κανονική λίστα υπερσυνδέσμων.
Επίλογος
Στο μάθημα αυτό είδαμε πως μπορούμε να ορίσουμε στυλ λιστών με css καθώς και τον τρόπο δημιουργίας ενός οριζόντιου μενού με χρήση λίστας συνδέσμων.