Εισαγωγή

Στο προηγούμενο μάθημα ξεκινήσαμε με μια εισαγωγή στην html. Σε αυτό το άρθρο θα δούμε πως γράφουμε HTML κώδικα με χρήση των γνωστότερων εφαρμογών.
Υπάρχουν εφαρμογές, όπως το σημειωματάριο των Windows, στο οποίο γράφουμε απλό κείμενο χωρίς κανένα οπτικό βοήθημα. Αυτή είναι μια καλή επιλογή από την άποψη ότι τα ξεκινάμε όλα από το 0 και συνεπώς εξοικειωνόμαστε με την γλώσσα αυτή. Βεβαίως σε περίπτωση πολύπλοκων εφαρμογών μια τέτοια επιλογή δεν μπορεί να είναι η καλύτερη οπότε και θα πρέπει να επιλέξουμε μια εφαρμογή με διάφορες βοηθητικές λειτουργίες όπως θα δούμε παρακάτω.
Πως γράφουμε html κώδικα με χρήση απλών εφαρμογών
Το σημειωματάριο των Windows
Επιλέγοντας μια απλή εφαρμογή, όπως είναι το σημειωματάριο των Windows, ξεκινάμε με ένα κενό έγγραφο στο οποίο γράφουμε τον κώδικα μας, έστω τον ακόλουθο.
See the Pen HTML: 3.2. Sample html document by Georgios Georgiou (@glgeorgiou) on CodePen.
Στην συνέχεια πρέπει να αποθηκεύσουμε αυτό που γράψαμε. Ένα αρχείο html έχει πάντα κατάληξη .html ή .htm.
Στο μενού λοιπόν του κειμενογράφου επιλέγουμε Αρχείο > Αποθήκευση ως. Στο παράθυρο αποθήκευσης που θα ανοίξει και στο πλαίσιο Αποθήκευση ως επιλέγουμε όλα τα αρχεία. Στην συνέχεια στο πλαίσιο Όνομα αρχείου γράφουμε το όνομα του αρχείου με λατινικά γράμματα, χωρίς κενά ή με χρήση του συμβόλου μείον, -, αντί του κενού και με κατάληξη .html ή htm. Τέλος το αποθηκεύουμε.
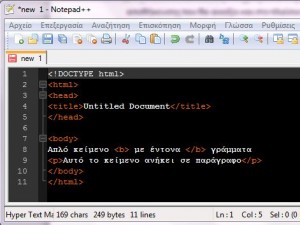
Το Notepad++

Η εφαρμογή αυτή είναι ένας κειμενογράφος ο οποίος διατίθεται δωρεάν και ο οποίος είναι εμπλουτισμένος με διάφορες λειτουργίες. Μια από αυτές είναι ο χρωματισμός του κώδικα, ανάλογα με την γλώσσα την οποία γράφουμε, ώστε να είναι ποιο ευανάγνωστος.
Η διαδικασία αποθήκευσης είναι ίδια με τον απλό κειμενογράφο των Windows, με την διαφορά ότι στο παράθυρο αποθήκευσης και στο πλαίσιο Αποθήκευση ως μας δίνεται η δυνατότητα να επιλέξουμε το σωστό format, δηλαδή Hyper Text Markup Language.
Προβολή της σελίδας
Είδαμε πως γράφουμε html κώδικα με χρήση των απλών εφαρμογών αλλά πρέπει να δούμε και το αποτέλεσμα του κώδικα που γράψαμε. Για να το κάνουμε αυτό, χρειαζόμαστε έναν φυλλομετρητή, browser. Μπορούμε λοιπόν:
- Μέσα από τον φυλλομετρητή να ανοίξουμε το έγγραφο .html που αποθηκεύσαμε ή
- Να κάνουμε δεξί-κλικ στο αρχείο και από το μενού να επιλέξουμε Άνοιγμα με > επιλογή του φυλλομετρητή από την λίστα των φυλλομετρητών τους οποίους έχουμε.
Πως γράφουμε html κώδιακα με χρήση πολύπλοκων εφαρμογών

Η συγγραφή html κώδικα για μεγάλα έργα καθιστά ασύμφορη την χρήση απλού κειμενογράφου αφού ένα μεγάλο έργο αποτελείται από μια πληθώρα αρχείων, όχι μόνο html, οπότε απαιτείται η χρήση πολύπλοκων εφαρμογών όπως είναι το Adobe Dreamweaver.
Μια τέτοια εφαρμογή προσφέρει ασύγκριτα πλεονεκτήματα έναντι των απλών εφαρμογών όπως είναι:
- Ορισμός ενός χώρου εργασίας στον οποίον υπάρχει μια πληθώρα διαφορετικών αρχείων από το οποίο αποτελείται ένα site.
- Οπτικός κειμενογράφος, δηλαδή, τοποθέτηση των αντικειμένων της ιστοσελίδας και αυτόματη συγγραφή κώδικα από τον κειμενογράφο. Αυτό σημαίνει πως μπορούμε απλά να παρέμβουμε στον κώδικα.
- Αυτόματες λειτουργίες όπως η ταυτόχρονη ενημέρωση πολλών αλληλοσυνδεδεμένων αρχείων.
- Κατασκευή ιστοσελίδων οι οποίες χρησιμοποιούν διαφορετικές τεχνολογίες. και άλλες πολλές λειτουργίες.
Η εκμάθηση του Adobe Dreamweaver δεν είναι κάτι ιδιαίτερα δύσκολο και αξίζει να μπείτε στην διαδικασία εκμάθησης της.
Επίλογος
Σε αυτό το μάθημα είδαμε πώς να γράφουμε html κώδικα με διάφορους τρόπους συγγραφής ενός αρχείου html. Ανάλογα με την απλότητα ή την πολυπλοκότητα του έργου που θέλουμε να κάνουμε, επιλέγουμε απλή ή πολύπλοκη εφαρμογή.