Web Application με JQuery στο Dreamweaver CS6
Εισαγωγή
 Το Dreamweaver είναι ένας επεξεργαστής html με μεγάλη ποικιλία δυνατοτήτων δίνοντας έτσι την δυνατότητα στον web developer να φτιάχνει πλήρης ιστοχώρους αλλά και web applications. Το JQuery είναι μια από τις τεχνολογίες τις οποίες υποστηρίζει το Dreamweaver. Η υποστήριξη JQuery στο Dreamweaver CS6 δίνει την δυνατότητα κατασκευής web application, μία περίληψη του οποίου θα δούμε σε αυτό το άρθρο.
Το Dreamweaver είναι ένας επεξεργαστής html με μεγάλη ποικιλία δυνατοτήτων δίνοντας έτσι την δυνατότητα στον web developer να φτιάχνει πλήρης ιστοχώρους αλλά και web applications. Το JQuery είναι μια από τις τεχνολογίες τις οποίες υποστηρίζει το Dreamweaver. Η υποστήριξη JQuery στο Dreamweaver CS6 δίνει την δυνατότητα κατασκευής web application, μία περίληψη του οποίου θα δούμε σε αυτό το άρθρο.
Ξεκίνημα
 Ξεκινάμε το Dreamweaver έχοντας ορίσει έναν χώρο εργασίας. Στην συνέχεια ξεκινάμε ένα νέο έγγραφο, το οποίο θα είναι το web application, από το παράθυρο New Document. Επιλέγουμε Page from Sample, στο Sample Folder επιλέγουμε Mobile Starters και στην περιοχή Sample Page επιλέγουμε JQuery Mobile with theme (local).
Ξεκινάμε το Dreamweaver έχοντας ορίσει έναν χώρο εργασίας. Στην συνέχεια ξεκινάμε ένα νέο έγγραφο, το οποίο θα είναι το web application, από το παράθυρο New Document. Επιλέγουμε Page from Sample, στο Sample Folder επιλέγουμε Mobile Starters και στην περιοχή Sample Page επιλέγουμε JQuery Mobile with theme (local).
Στην συνέχεια χωρίζουμε την οθόνη στα 2 σε κάθετη προβολή.
Τι βλέπουμε
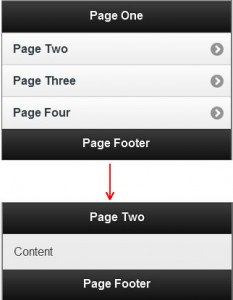
Στην παρακάτω εικόνα βλέπουμε αριστερά την προβολή κώδικα της σελίδας ενώ δεξιά βλέπουμε την προβολή σχεδίασης. Παρατηρούμε ότι κάθε σελίδα της εφαρμογής είναι ένα div. Η κύρια σελίδα λοιπόν είναι μια λίστα με τις σελίδες της εφαρμογής. Κάθε υπό-σελίδα της εφαρμογής έχει ένα δικό του div class.

Στο Dreamweaverμπορούμε να δούμε liveτην σελίδα για καλύτερη οπτική απόδοση όπως εμφανίζεται στην επόμενη εικόνα. Στην περίπτωση αυτή, κάνοντας κλικ σε ένα tabτης σελίδας, ας πούμε PageTwo, ανοίγει η υπό σελίδα 2 της εφαρμογής.

Όταν φτιάχνουμε μια εφαρμογή JQuery στο Dreamweaver CS6, εκτός από την σελίδα-εφαρμογή αποθηκεύονται αρχεία JQuery τα οποία ρυθμίζουν την κίνηση της εφαρμογής. Μπορούμε να δούμε τον ορισμό αυτών σε προβολή κώδικα στην κορυφή της σελίδας.
Εκτός από αυτά, καλούνται 2 αρχεία CSS τα οποία ρυθμίζουν την εμφάνιση της εφαρμογής. Τα περιεχόμενα των αρχείων αυτών, μπορούμε να τα τροποποιήσουμε στην παλέτα CSS Styles.
Κάνοντας αλλαγές
Ανοίγοντας από το μενού Window την παλέτα JQuery Mobile Swatches μπορούμε να τροποποιήσουμε τα χρώματα της εφαρμογής μας.

Για κάθε μια σελίδα της εφαρμογής, μπορούμε να ορίσουμε ένα χρώμα από τα έτοιμα themes τα οποία υπάρχουν ενσωματωμένα στο Dreamweaver CS6. Αυτό γίνεται όταν στην προβολή κώδικα κάνουμε κλικ στο ανάλογο σημείο της σελίδας, πχ header, και στην παλέτα JQuery επιλέξουμε το αντίστοιχο χρώμα. Την διαδικασία αυτή μπορούμε να την κάνουμε για κάθε μια σελίδα της εφαρμογής. Το αποτέλεσμα φαίνεται στην ακόλουθη εικόνα.

Κάνοντας κλικ στο κάτω μέρος της παλέτας JQuery στο Get More Themes ανοίγει μια σελίδα μέσα από την οποία επιλέγουμε τους χρωματικούς συνδυασμούς που θέλουμε, τους αποθηκεύουμε και τους χρησιμοποιούμε μέσα από την παλέτα αυτή.
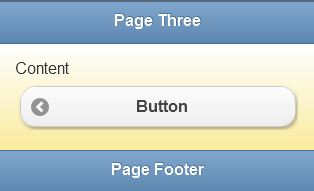
Την εφαρμογή μπορούμε να την κάνουμε διαδραστική. Για να γίνει αυτό, ανοίγουμε την παλέτα JQuery Mobile. Αν θέλουμε από την σελίδα 3, για παράδειγμα, να επιστρέψουμε στην 1η σελίδα θα βάλουμε ένα κουμπί , button. Θα κάνουμε στον κώδικα κλικ μετά το content, αν θέλουμε το κουμπί να βρίσκεται στο τέλος και θα βάλουμε ένα κουμπί κάνοντας κλικ στο button.

Στο παράθυρο αυτό μπορούμε να επιλέξουμε τον τύπο του κουμπιού, το εικονίδιο που θα έχει και την θέση του. Το αποτέλεσμα το βλέπουμε στην ακόλουθη εικόνα

Έχοντας επιλεγμένο το κουμπί, μπορούμε να ορίσουμε τις ιδιότητες απεικόνισης του στην παλέτα JQuery Mobile Swatches.
Τέλος, έχοντας επιλεγμένο το κουμπί και εφόσον είναι link button, στην προβολή κώδικα μπορούμε να ορίσουμε να πηγαίνει στην αρχική σελίδα ορίζοντας το κατάλληλο url.
Επίλογος
Μπορούμε λοιπόν με απλό και γρήγορο τρόπο να φτιάξουμε μια εφαρμογή βασισμένη στην τεχνολογία JQuery στο Dreamweaver CS6. Για να φτάσουμε στο σημείο αυτό, πρέπει πρώτα να μάθουμε την βασική χρήση του Dreamweaver CS6.