Εισαγωγή στα στυλ γραμματοσειράς

Στο μάθημα αυτό θα δούμε ορισμένα πράγματα για τις γραμματοσειρές και πως ορίζουμε τις βασικότερες ιδιότητες των στυλ γραμματοσειράς μέσα από τα CSS.
Στο web χρησιμοποιείται ο όρος οικογένεια γραμματοσειρών. Οικογένεια γραμματοσειράς είναι μια ομάδα από γραμματοσειρές με κοινά χαρακτηριστικά. Στο web υπάρχουν οι εξής 2 οικογένειες:
- Serif: Είναι απλά σχήματα χωρίς κοφτές άκρες. Είναι ποιο ευανάγνωστες στο web.
Τέτοιες γραμματοσειρές είναι η Times New Roman και η Georgia. - Sans-Serif: Είναι πολύπλοκα σχήματα με κοφτές άκρες. Τέτοιες γραμματοσειρές είναι η Arial και η Verdana.
Η ακόλουθη εικόνα δείχνει τις διαφορές μεταξύ αυτών των 2 οικογενειών γραμματοσειρών.

Η ιδιότητα font-family
Η ιδιότητα αυτή ορίζει την οικογένεια γραμματοσειρών που θα χρησιμοποιηθεί. Ως τιμή παίρνει το όνομα της συγκεκριμένης γραμματοσειράς ακολουθούμενο από το όνομα της οικογένειας των γραμματοσειρών.
<!DOCTYPE html>
<html>
<head>
<style>
p.serif {
font-family: "Times New Roman", Times, serif;
}
p.sansserif {
font-family: Arial, Helvetica, sans-serif;
}
</style>
</head>
<body>
<h1>Οικογένειες γραμματοσειρών</h1>
<p class="serif">Η παράγραφος αυτή έχει γραμματοσειρά Times New Roman.</p>
<p class="sansserif">Η παράγραφος αυτή έχει γραμματοσειρά Arial.</p>
</body>
</html>

Στο παράδειγμα αυτό ορίσαμε 2 κανόνες κλάσεων για την ετικέτα παραγράφου. Σε κάθε κανόνα ορίσαμε με την font-family μια οικογένεια γραμματοσειρών. Ποιο συγκεκριμένα, στην πρώτη ορίσαμε μια γραμματοσειρά. Επειδή αποτελείται από περισσότερες από μια λέξεις, χρησιμοποιήσαμε τα εισαγωγικά. Στην συνέχεια, στον ίδιο κανόνα, ακολουθεί η οικογένεια των γραμματοσειρών. Στον δεύτερο κανόνα ορίσαμε δύο γραμματοσειρές με κόμμα και στο τέλος χρησιμοποιήσαμε το όνομα της οικογένειας των γραμματοσειρών.
Εάν στο σύστημα του ο επισκέπτης δεν έχει εγκατεστημένη την συγκεκριμένη γραμματοσειρά τότε ο φυλλομετρητής θα επιλέξει την επόμενη διαθέσιμη. Για τον λόγο αυτό στον δεύτερο κανόνα βάλαμε δύο γραμματοσειρές.
Η ιδιότητα style
Με την ιδιότητα style ορίζουμε το στυλ γραμματοσειράς το οποίο μπορεί να πάρει τις ακόλουθες τιμές:
- Normal
- Italic
- Oblique
Η τιμές italic και oblique έχουν το ίδιο αποτέλεσμα, τα πλάγια γράμματα italics.
<!DOCTYPE html>
<html>
<head>
<style>
p.normal {
font-style: normal;
}
p.italic {
font-style: italic;
}
p.oblique {
font-style: oblique;
}
</style>
</head>
<body>
<p class="normal">Κανονική παράγραφος.</p>
<p class="italic">Παράγραφος με italic στυλ.</p>
<p class="oblique">Παράγραφος με oblique στυλ.</p>
</body>
</html>

Στο παράδειγμα αυτό ορίσαμε τρεις κλάσεις για την ετικέτα παραγράφου. Στην συνέχεια, καλέσαμε την αντίστοιχη κλάση για την παράγραφο στην οποία θέλαμε να εφαρμόσουμε το συγκεκριμένο στυλ.
Η ιδιότητα font-size
Με την ιδιότητα font-size ορίζουμε το μέγεθος των γραμμάτων. Οι διαφορετικοί τύποι τιμών που μπορούμε να δώσουμε είναι οι εξής:
- Pixels: Δίνοντας μια συγκεκριμένη τιμή, π.χ. 12px, ορίζουμε το κείμενο σε ένα συγκεκριμένο μέγεθος. Το θετικό είναι ότι έχουμε τον πλήρη έλεγχο των γραμμάτων. Το αρνητικό είναι ότι σε μεγάλες οθόνες, το μικρό μέγεθος μπορεί να κάνει τα γράμματα δυσανάγνωστα.
- Ποσοστό %: Το ποσοστό χρησιμοποιείται για τον ορισμό του καθολικού μεγέθους της σελίδας με χρήση της ετικέτας body. Το 100% σημαίνει ότι δεν θα αυξηθεί ούτε θα μειωθεί το μέγεθος των γραμμάτων.
- EM: Το em, πχ 2.5em, προτείνεται από το W3C. Το em σημαίνει να πάρει το εξ’ ορισμού μέγεθος του φυλλομετρητή. Συνήθως αυτό είναι στα 16 pixels, οπότε 1em=16px, ενώ αν πούμε 2em τότε σημαίνει ότι θα διπλασιάσει το μέγεθος των γραμμάτων. Το πλεονέκτημα αυτής την μονάδας μέτρησης είναι ότι το μέγεθος των γραμμάτων προσαρμόζεται σε κάθε τύπο οθόνης και σε κάθε φυλλομετρητή.
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
font-size: 2.5em; /* 40px/16=2.5em */
}
h2 {
font-size: 1.875em; /* 30px/16=1.875em */
}
p {
font-size: 0.875em; /* 14px/16=0.875em */
}
</style>
</head>
<body>
<h1>Επικεφαλίδα 1</h1>
<h2>Επικεφαλίδα 2</h2>
<p>Η παράγραφος αυτή έχει μέγεθος 14 pixels</p>
</body>
</html>

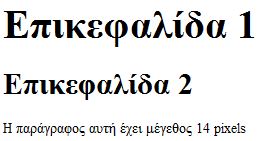
Στο παράδειγμα αυτό χρησιμοποιήσαμε τιμές em για τις ετικέτες των δύο πρώτων επικεφαλίδων και της παραγράφου. Το πλεονέκτημα είναι ότι σε ότι μέγεθος οθόνης και αν ανοίξουν, θα έχουν πάντα την ίδια αναλογία μεγέθους.
Επίλογος
Σε αυτό το μάθημα κάναμε μια εισαγωγή στα στυλ γραμματοσειράς και στις βασικές css ιδιότητες αυτών.