Σχετικά με το μοντέλο κουτιού css

Στο τελευταίο αυτό μάθημα των css θα μιλήσουμε σχετικά με το μοντέλο κουτιού css. Ο όρος κουτί css ή css box χρησιμοποιείται στην φάση του σχεδιασμού των ιστοσελίδων. Ο λόγος είναι ότι κάθε στοιχείο html θεωρείται ως κουτί. Αν το πάρουμε ως ποιο γενική θεωρία τότε μπορούμε να πούμε ότι η κάθε ιστοσελίδα αποτελείται από κουτιά η εμφάνιση και διάταξη των οποίων ρυθμίζεται με τους κανόνες css.
Τα μέρη τα οποία απαρτίζουν ένα κουτί είναι:
- Το περιεχόμενο: Το περιεχόμενο του κουτιού όπως κείμενο και εικόνα.
- Η πλήρωση – padding: Η κενή περιοχή γύρω από το περιεχόμενο οποία είναι διαφανής.
- Το περίγραμμα – border: Το περίγραμμα γύρω από την πλήρωση του κουτιού.
- Το περιθώριο – margin: Η καθαρή, διαφανής περιοχή γύρω από το περίγραμμα του κουτιού.
Αυτό φαίνεται στην ακόλουθη εικόνα:

Το περίγραμμα – Border

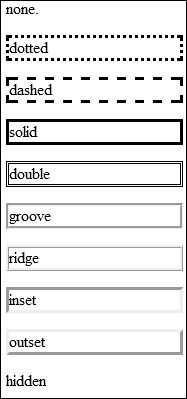
Η ιδιότητα border σε ένα κουτί css ορίζει το περίγραμμα γύρω από αυτό. Η διπλανή εικόνα δείχνει τις τιμές που μπορεί να πάρει η ιδιότητα border. Για παράδειγμα border:solid;.
Η τιμή none χρησιμοποιείται για να ορίσουμε την απουσία του περιγράμματος. Η ιδιότητα hidden όταν θέλουμε να υπάρχει περίγραμμα κρυμμένο ώστε να δώσουμε περισσότερο χώρο γύρω από το κουτί δίχως να φαίνεται αυτό.
Μπορούμε να χρησιμοποιήσουμε ξεχωριστές τιμές για κάθε μια πλευρά του κουτιού καλώντας την ιδιότητα της αντίστοιχης πλευράς. Για παράδειγμα:
- border-right:double;
- border-left:dashed;
- border-top:solid;
- border-bottom:inset;
Μπορούμε να χρησιμοποιήσουμε και την ιδιότητα border-style με τον ίδιο τρόπο.
Ξεχωριστές τιμές σε μια γραμμή
Μπορούμε να ορίσουμε ξεχωριστές τιμές για κάθε μια πλευρά σε μια γραμμή χωρισμένες με κενό διάστημα. Στην περίπτωση αυτή κατάλληλη είναι η ιδιότητα border-style αντί για την border. Μπορούμε να θέσουμε 2,3 ή 4 τιμές:
Με την εκχώρηση 2 τιμών border-style:double dashed; θέτουμε το πάνω και κάτω περίγραμμα ως double και τα πλευρικά περιγράμματα ως dashed.
Με 3 τιμές border-style:double dashed solid; το πάνω περίγραμμα είναι double, τα πλευρικά είναι dashed και το κάτω είναι solid.
Εάν θέσουμε 4 τιμές border-style:double dashed solid dotted; τότε ορίζουμε το περίγραμμα με την σειρά: πάνω, δεξί, κάτω και αριστερό. Το πάνω είναι double, το δεξί dashed, το κάτω solid και το αριστερό ως dotted.
Το χρώμα του περιγράμματος – border-color
Εκτός από το στυλ, μπορούμε να ορίσουμε το χρώμα του περιγράμματος με την ιδιότητα border-color. Οι τιμές στο web μπορούν να οριστούν με τους εξής τρόπους:
- Όνομα του χρώματος: border-color: red;
- Σε τιμές Red, Green, Blue: border-color:rgb(255,120,0);
- Σε δεκαεξαδικές τιμές: border-color:#00ff44;
Το πάχος του περιγράμματος – border-width
Η ιδιότητα border-width ορίζει το πάχος του περιγράμματος σε εικονοστοιχεία, pixels. Για να λειτουργήσει η ιδιότητα αυτή πρέπει να έχει οριστεί αμέσως πριν η ιδιότητα border-style.
Όλες οι ιδιότητες του περιγράμματος σε μια γραμμή
Μπορούμε να ορίσουμε με την σειρά τις ιδιότητες width, style και color σε μια γραμμή:
border: 3px dotted blue;
Στο παράδειγμα αυτό ορίζουμε ένα ολικό περίγραμμα του κουτιού doted style, πάχους 3 pixels και χρώματος μπλε.
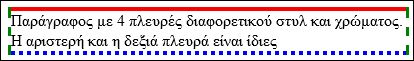
Ας δούμε ένα ολοκληρωμένο παράδειγμα χρήσης αυτών των ιδιοτήτων:
<!DOCTYPE html>
<html>
<head>
<style>
p.test {
border-top: 4px solid red;
border-left: 3px dashed green;
border-right: 3px dashed green;
border-bottom: 4px dotted blue;
}
</style>
</head>
<body>
<p class="test">Παράγραφος με 4 πλευρές διαφορετικού στυλ και χρώματος. Η αριστερή και η δεξιά πλευρά είναι ίδιες</p>
</body>
</html>

Το περιθώριο – Margin
Το περιθώριο ορίζει την απόσταση του κουτιού από τα υπόλοιπα γειτονικά στοιχεία της ιστοσελίδας. Το περιθώριο δεν έχει χρώμα, αντιθέτως είναι διαφανές. Οι τιμές που μπορούμε να δώσουμε είναι:
- Σταθερού μεγέθους όπως pixels,
- Auto με την οποία ο φυλλομετρητής καθορίζει αυτόματα το περιθώριο,
- Ποσοστό % του πλάτους του στοιχείου στο οποίο εμπεριέχεται,
- Inherit. Όταν περιέχεται σε άλλο στοιχείο τότε κληρονομεί την τιμή του πατρικού στοιχείου.
Μπορούμε να ορίσουμε περιθώριο για όλες τι πλευρές με την ιδιότητα margin: margin:20px; ή να ορίσουμε τιμές για κάθε μια πλευρά ξεχωριστά:
margin-bottom:10px; margin-top:20px; margin-left: 40px; margin-right: 20px;
Ξεχωριστές τιμές περιθωρίου σε μια γραμμή
Όπως με το περίγραμμα, έτσι και στο περιθώριο ορίζουμε 2, 3 ή 4 τιμές σε μια γραμμή:
Με 2 τιμές, margin:20px 40px; Θέτουμε πάνω και κάτω περιθώριο 20 pixels και πλευρικά περιθώρια 40 pixels.
Με 3 τιμές margin:20px 30px 40px; Θέτουμε πάνω περιθώριο 20px, αριστερό και δεξί 30 pixels και κάτω 40 pixels.
Με 4 τιμές margin:20px 30px 40px 50px; Θέτουμε με την σειρά περιθώριο για την πάνω, δεξιά, κάτω και αριστερή πλευρά αντίστοιχα.
Ας δούμε ένα ολοκληρωμένο παράδειγμα:
<!DOCTYPE html>
<html>
<head>
<style>
p.test {
margin:50px 30px 40px;
border-style:solid solid outset outset;
border-color: blue blue green green;
}
</style>
</head>
<body>
<p class="test">Παράγραφος με διαφορετικές πλευρές, χρώματα και περιθώρια</p>
</body>
</html>

Η πλήρωση – Padding
Η πλήρωση ορίζει το κενό μεταξύ του περιεχομένου του κουτιού και του περιγράμματος του. Μπορούμε να ορίσουμε ίδια πλήρωση για όλες τι πλευρές: padding:20px;. Μπορούμε όμως να ορίσουμε πλήρωση για κάθε μια πλευρά ξεχωριστά:
padding-bottom:10px; padding-left:20px; padding-right:20px; padding-top:30px;
Όλες οι ιδιότητες της πλήρωσης σε μια γραμμή
Όπως στα υπόλοιπα μέρη του κουτιού css έτσι και στην πλήρωση μπορούμε να ορίσουμε σε μια γραμμή 2, 3 ή 4 τιμές.
Με 2 τιμές: padding: 20px 40px; Ορίζουμε άνω και κάτω padding 20 pixels και πλευρικό 40 pixels.
Με 3 τιμές: padding: 20px 30px 40px; Ορίζουμε πάνω padding 20 pixels, αριστερό και δεξί 30 pixels και κάτω padding 40 pixels.
Με 4 τιμές: padding: 10px 20px 30px 40px; ορίζουμε μία τιμή για κάθε πλευρά με την σειρά: πάνω, δεξί, κάτω και αριστερό.
Ας δούμε ένα ολοκληρωμένο παράδειγμα με όλα τα παραπάνω
<!DOCTYPE html>
<html>
<head>
<style>
p.test {
margin:50px 30px 40px;
border-style:solid solid outset outset;
border-color: blue blue green green;
padding: 10px 20px 0px;
}
</style>
</head>
<body>
<p class="test">Παράγραφος με διαφορετικές πλευρές, χρώματα, περιθώρια, και πλήρωση</p>
</body>
</html>

Επίλογος
Σε αυτό το μάθημα είδαμε το μοντέλο κουτιού css και τα μέρη τα οποία το απαρτίζουν.
Εδώ τελειώνει ο κύκλος των μαθημάτων css. Θα ακολουθήσουν tips τα οποία βασίζονται τόσο σε όσα είδαμε όσο και σε ποιο προχωρημένα θέματα.