Σχετικά με τα html links

Σε αυτό το μάθημα θα κάνουμε μια εισαγωγή στους συνδέσμους, html links, τα οποία είναι τα βασικά δομικά στοιχεία ενός site. Οι ιστοσελίδες σε ένα site συνδέονται μεταξύ τους με συνδέσμους, links. Ένας σύνδεσμος μπορεί να είναι κείμενο ή εικόνα. Το χαρακτηριστικό ενός συνδέσμου είναι αφ’ ενός ότι ο δείκτης του ποντικιού γίνεται χεράκι και αφ’ ετέρου ότι αλλάζει το χρώμα του κειμένου.
Σύνταξη ετικέτας html συνδέσμου
Στην html ο σύνδεσμος ορίζεται με την ετικέτα <a>…</a>. Μεταξύ των ετικετών ανοίγματος και κλεισίματος μπαίνει το κείμενο το οποίο θα εμφανίζεται στην σελίδα. Στην ετικέτα ανοίγματος μπαίνει ένα html attribute το οποίο ορίζει τον σύνδεσμο, url, ο οποίος θα ανοίξει όταν κάνουμε κλικ στο κείμενο του συνδέσμου.
<a href=”http://www.in.gr”>Κάντε κλικ εδώ</a>
Σε αυτό το παράδειγμα βλέπουμε τον ορισμό ενός συνδέσμου με κείμενο κάντε κλικ εδώ. Μέσω της ιδιότητας href ορίζεται η σελίδα προορισμού η οποία θα ανοίξει όταν κάνουμε κλικ στο κείμενο του συνδέσμου.
Τύποι συνδέσμων
Σχετικοί σύνδεσμοι – relative links
Στο web ξεκινάμε να γράφουμε μια διεύθυνση url με το www… ενώ παλιότερα έπρεπε να γράψουμε ολόκληρο το url όπως http://www. Ένα site αποθηκεύεται μέσα σε έναν φάκελο κάπου μέσα σε έναν απομακρυσμένο υπολογιστή, server. Μέσα σε αυτόν το φάκελο υπάρχουν άλλα αρχεία και φάκελοι. Έστω λοιπόν ότι έχουμε ένα site:
www.mysite.com
Με σελίδες page1, page2 και φάκελο images. Εάν θέλουμε να φτιάξουμε έναν σύνδεσμο σε μια σελίδα του site, αρκεί να γράψουμε το ακόλουθο:
<a href=”page1.html”>Σελίδα 1</a>
Αντί
<a href=”http://www.mysite.com/page1. html “>Σελίδα 1</a>
Σχετικός σύνδεσμος λοιπόν είναι όταν αναφερόμαστε σε μια σελίδα του ίδιου site με αναφορά κατευθείαν στο όνομα της δίχως την αναφορά στο πλήρες url του συνδέσμου. Το ίδιο ισχύει και για τις εικόνες:
<a href=”images/logo.jpg”>Λογότυπο</a>
Απόλυτος σύνδεσμος
Ένας σύνδεσμος, html link, είναι απόλυτος όταν γράφουμε το πλήρες url στην ιδιότητα href του συνδέσμου:
<a href=”http://www.mysite.com/page2. html “>Σελίδα 2</a>
Ο απόλυτος σύνδεσμος μπορεί να αναφέρεται τόσο στο ίδιο site όσο και σε άλλο site:
<a href=”http://www.in.gr”>Νέα από το in.gr</a>
Όπως είναι κατανοητό η χρήση απόλυτου συνδέσμου χρειάζεται όταν αναφερόμαστε σε άλλο site.
Σχετικός σύνδεσμος – anchor text
Υπάρχουν σελίδες οι οποίες έχουν περιεχόμενο το οποίο χρειάζεται να κυλίσουμε πολλές οθόνες μέχρι να το διαβάσουμε ολόκληρο. Στην περίπτωση αυτή συνίσταται η χρήση του anchor text link δηλαδή συνδέσμου παραπομπής.
Έστω ότι έχουμε μια σελίδα με τα περιεχόμενα/κεφάλαια ενός βιβλίου. Σε αυτή θέλουμε να βάλουμε έναν σύνδεσμο στον οποίον όταν κάνουμε κλικ θα βλέπουμε τα περιεχόμενα ενός κεφαλαίου κάπου στην μέση της σελίδας. Για να το κάνουμε αυτό θα χρησιμοποιήσουμε 2 ετικέτες συνδέσμου <a>. Την πρώτη, η οποία είναι ο σύνδεσμος άγκυρας, θα την τοποθετήσουμε στο σημείο στο οποίο θέλουμε να μεταβεί ο επισκέπτης. Αυτή θα έχει την μορφή:
<a id=”C4″>Κεφάλαιο 4</a>
Η ιδιότητα id ορίζει το όνομα της άγκυρας. Η δεύτερη ετικέτα συνδέσμου είναι ένας κανονικός σύνδεσμος:
<a href=”#C4″>Κεφάλαιο 4.</a>
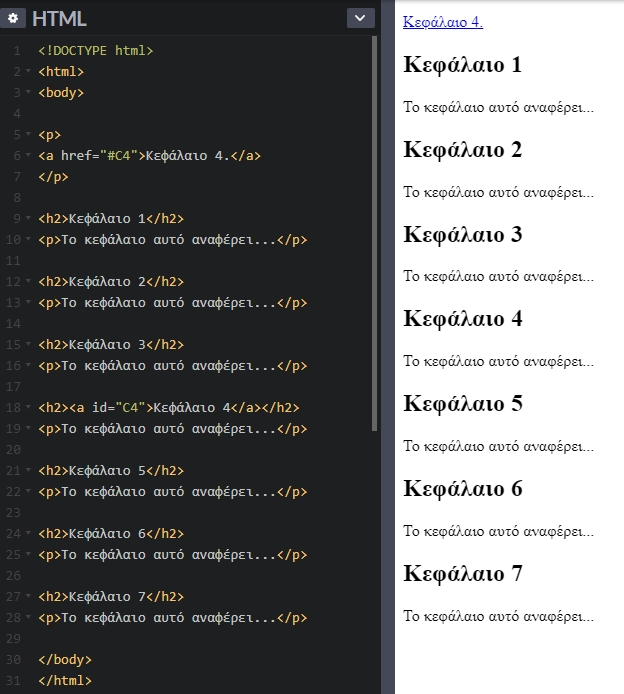
Σε αυτόν, στην ιδιότητα συνδέσμου href ορίσαμε το όνομα του συνδέσμου άγκυρας με την χρήση του συμβόλου # ακολουθούμενο από το όνομα της. Αυτό που θα γίνει είναι ότι όταν κάνουμε κλικ στο κείμενο Κεφάλαιο 4 θα μεταβούμε στο σημείο στο οποίο βάλαμε τον σύνδεσμο άγκυρας (ιδιότητα id). Αυτό φαίνεται στον ακόλουθο κώδικα και στην ακόλουθη εικόνα:

Στο παράδειγμα αυτό βάλαμε τον σύνδεσμο της άγκυρας στην κεφαλίδα Κεφάλαιο 4 και στο πάνω μέρος της σελίδας βάλαμε τον σύνδεσμο παραπομπής, Κεφάλαιο 4, προς το σημείο της άγκυρας.
Η ιδιότητα στόχευσης – target
Εκτός από τις ιδιότητες href και id που είδαμε μπορούμε να χρησιμοποιήσουμε την ιδιότητα target. Αυτό που κάνει η target είναι να θέτει το σημείο προορισμού της σελίδας η οποία θα ανοίξει. Η εξ’ ορισμού ρύθμιση του, εάν δεν το ορίσουμε, είναι να την ανοίξει στο ίδιο παράθυρο, ή καλύτερα καρτέλα. Πολλές φορές όμως δεν θέλουμε να χάσουμε την τρέχουσα ιστοσελίδα. Στην περίπτωση αυτή μπορούμε να ορίσουμε να ανοίξει η σελίδα σε ένα καρτέλα. Για να το κάνουμε αυτό γράφουμε το εξής:
<a href=”page1.html” target=”_blank”>Σελίδα 1</a>
Η ιδιότητα target παίρνει ορισμένες τιμές. Η τιμή ανοίγματος του συνδέσμου σε νέο παράθυρο είναι η _blank. Η εξ’ ορισμού τιμή είναι η _self η οποία μπορεί να παραληφθεί. Υπάρχουν ακόμα 3 τιμές οι οποίες τις χρησιμοποιούσαν παλιότερα οι developers όταν υπήρχε η τεχνολογία των frames σε μία ιστοσελίδα. Η τεχνολογία αυτή πλέον είναι ξεπερασμένη.
Επίλογος
Σε αυτό το μάθημα είδαμε την χρήση της ετικέτας <a> ως ορισμού των html links. Είδαμε τους τύπους των συνδέσμων καθώς και τις κυριότερες ιδιότητες που χρησιμοποιούνται.




