Σχετικά με το ενσωματωμένο html στυλ

Το μάθημα αυτό σχετίζεται με το αντίστοιχο css μάθημα στο οποίο μιλάμε για τους τρόπους εισαγωγής css style στην σελίδα μας. Σε αυτό θα δούμε τι είναι ενσωματωμένα html στυλ και πως τα εισάγουμε.
Κάθε στοιχείο html έχει το δικό του εξ’ ορισμού στυλ μορφοποίησης. Εάν θέλουμε να μεταβάλουμε το στυλ μιας συγκεκριμένης html ετικέτας τότε χρησιμοποιούμε την ιδιότητα style.
Πως ορίζουμε ένα ενσωματωμένο html στυλ
Η html ιδιότητα, html attribute, που χρησιμοποιούμε είναι η style και συντάσσεται ως εξής:
Style=”ιδιότητα:τιμή”
Μπορούμε να ορίσουμε περισσότερες από μια ιδιότητες μέσα σε ένα style. Αυτό γίνεται με την χρήση του ελληνικού ερωτηματικού ως διαχωριστικό μεταξύ των ιδιοτήτων:
Style=”ιδιότητα1:τιμή1; ιδιότητα2=τιμη2”
Παράδειγμα αλλαγής χρώματος
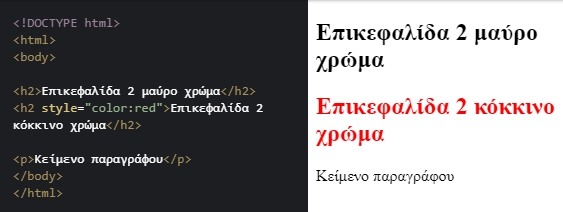
Έστω ότι χρησιμοποιούμε δύο επικεφαλίδες, h2. Στην 2η επικεφαλίδα θέλουμε να αλλάξουμε το χρώμα της. Για να το κάνουμε αυτό γράφουμε το εξής:

Αυτό που κάναμε στην 2η html ετικέτα <h2> είναι να ορίσουμε το χρώμα του κειμένου με την ιδιότητα color ως κόκκινο, red. Για να το κάνουμε αυτό χρησιμοποιήσαμε το html attribute style.
Παράδειγμα 2 ιδιοτήτων, χρώμα και στοίχιση κειμένου
Εάν στο προηγούμενο παράδειγμα θέλουμε να εφαρμόσουμε και στοίχιση της επικεφαλίδας στο κέντρο, τότε θα χρησιμοποιήσουμε μια ιδιότητα επιπλέον:

Στην 2η ετικέτα κεφαλίδας, h2, χρησιμοποιήσαμε πάλι την ιδιότητα color για τον ορισμό του χρώματος. Στην συνέχεια για την στοίχιση στο κέντρο χρησιμοποιήσαμε την ιδιότητα text-align δίνοντας της την τιμή center. Παρατηρήστε ότι για τον διαχωρισμό των 2 αυτών ιδιοτήτων χρησιμοποιήθηκε το ελληνικό ερωτηματικό στο τέλος της 1ης ιδιότητας.
Παράδειγμα γραμματοσειρών
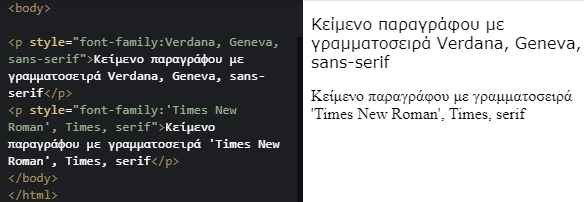
Μπορούμε να χρησιμοποιήσουμε την ιδιότητα font-family προκειμένου να ορίσουμε ένα συγκεκριμένο στυλ στην html ετικέτα που θέλουμε:

Ορισμός μεγέθους γραμματοσειράς
Με την ιδιότητα font-size ορίζουμε το μέγεθος της γραμματοσειράς. Μπορούμε να χρησιμοποιήσουμε σταθερή τιμή σε pixels, π.χ.24px ή ποσοστιαία νούμερα %. Στην περίπτωση αυτή το ποσοστό ορίζεται σύμφωνα με το εξ’ ορισμού μέγεθος γραμματοσειράς που έχει ο φυλλομετρητή ο οποίος ανοίγει την σελίδα. Παράδειγμα:

Στο παράδειγμα αυτό στην 1η παράγραφο δεν έχει οριστεί στυλ οπότε και έχει το εξ’ ορισμού στυλ. Παρατηρούμε ότι έχει ίδιο μέγεθος με την 2η παράγραφο στην οποία έχει οριστεί με στυλ το μέγεθος της σε 100%. Στις επόμενες 2 παραγράφους έχει οριστεί με στυλ το μέγεθος τους με χρήση της ιδιότητας font-size.
Επίλογος
Σε αυτό το μάθημα είδαμε πώς να εισάγουμε ένα ενσωματωμένο html στυλ σε μια ετικέτα html. Ένα εύλογο ερώτημα είναι πως μπορούμε να βρούμε την πληθώρα αυτή των ιδιοτήτων; Μία σίγουρη λύση είναι η χρήση ενός εμπλουτισμένου κειμενογράφου όπως είναι το Adobe Dreamweaver ο οποίος παρέχει την δυνατότητα εμφάνισης του μενού των ιδιοτήτων όταν γράφουμε html κώδικα.




