Σχετικά με τα Στυλ κειμένου με CSS

Σε προηγούμενο μάθημα html είδαμε πώς να εφαρμόζουμε εσωτερικό στυλ σε κείμενο οποιασδήποτε html ετικέτας. Στο μάθημα αυτό θα δούμε παραδείγματα εφαρμογής Στυλ κειμένου με CSS κανόνες.
Χρώμα κειμένου – color
Το χρώμα στο web ορίζεται με τρεις τρόπους:
- Με δεκαεξαδική τιμή: “ff0000”
- Χρωματικό μοντέλο RGB – Συνδυασμός τιμών των χρωμάτων Red, Green, Blue με τιμές 0-255. Παράδειγμα: rgb(255,0,0).
- Όνομα χρώματος: Red
Μπορούμε να ορίσουμε με κανόνες css το χρώμα του κειμένου στις ετικέτες που θέλουμε. Έστω το ακόλουθο παράδειγμα:
<!DOCTYPE html>
<html>
<head>
<style>
body {
color: red;
}
h1 {
color: #00ff00;
}
p.myclass {
color: rgb(0,0,255);
}
</style>
</head>
<body>
<h1>Επικεφαλίδα 1</h1>
<p>Κείμενο παραγράφου. Το χρώμα του κειμένου έχει τεθεί από την ετικέτα body</p>
<p class="myclass ">Παράγραφος με χρώμα κειμένου οριζόμενο από την κλάση class="myclass"</p>
</body>
</html>

Στο παράδειγμα αυτό έχει οριστεί ένα εσωτερικό στυλ κανόνων style με τρεις κανόνες css έναν για κάθε ετικέτα. Για την ετικέτα του σώματος της σελίδας, body, έχει οριστεί κόκκινο χρώμα κειμένου. Αυτό σημαίνει ότι το χρώμα κειμένου της σελίδας θα είναι εξ’ ορισμού κόκκινο εάν δεν επηρεάζεται από άλλον κανόνα. Βλέπουμε λοιπόν ότι η 1η παράγραφος παίρνει αυτόματα το οριζόμενο χρώμα της ετικέτας body.
Ο κανόνας h1 αφορά το χρώμα της ετικέτας της κεφαλίδας 1. Αυτόματα λοιπόν, η κεφαλίδα 1 θα έχει χρώμα πράσινο. Ο κανόνας p.myclass αφορά την ετικέτα παραγράφου αλλά με μια σημαντική διαφορά. Επειδή θέλουμε να εφαρμόσουμε το μπλε χρώμα σε όποια παράγραφο θελήσουμε και όχι σε όλες, ορίζουμε μια κλάση, για παράδειγμα myclass, έτσι ώστε να την καλέσουμε όποτε θελήσουμε να εφαρμόσουμε την συγκεκριμένη μορφοποίηση. Περισσότερα για τις κλάσεις έχουμε μιλήσει σε παλιότερο μάθημα.
Στοίχιση κειμένου – text-align
Ένα από τα συχνά χρησιμοποιούμενα στυλ κειμένου με CSS είναι η στοίχιση. Την στοίχιση του κειμένου, οριζόντια, την ορίζουμε με την ιδιότητα text-align. Οι τιμές που παίρνει είναι left, justify, right. Ας δούμε το επόμενο παράδειγμα:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-align: center;
}
p.aright {
text-align: right;
}
p.ajustify {
text-align: justify;
}
p.aleft {
text-align:left;}
</style>
</head>
<body>
<h1>Παράδειγμα στοίχισης κειμένου</h1>
<p class="aright">Κείμενο στα δεξιά</p>
<p class="ajustify">Κείμενο παραγράφου το οποίο έχει πλήρης στοίχιση δηλαδή justify. Lorem ipsum dolor sit amet, consectetur adipiscing elit. Morbi nec suscipit velit. </p>
<p class="aleft">Αυτή η παράγραφος κειμένου έχει στοίχιση στα αριστερά</p>
</body>
</html>

Η καλύτερη εφαρμογή στοίχισης κειμένου είναι με την χρήση παραγράφων. Για να το πετύχουμε αυτό, μέσα στο εσωτερικό στυλ css ορίζουμε 3 κλάσεις παραγράφου. Σε κάθε κλάση καλούμε την ιδιότητα text-align θέτοντας την αντίστοιχη τιμή. Στο κυρίως σώμα της σελίδας, body, και σε κάθε παράγραφο p, καλούμε την αντίστοιχη κλάση ώστε να δώσουμε την στοίχιση που θέλουμε στο κείμενο.
Διακόσμηση κειμένου – text-decoration
Η ιδιότητα text-decoration διακοσμεί το κείμενο με:
- Άνω γραμμή, overline
- Γραμμή διαγραφής, line-through
- Υπογράμμιση, underline
Ας δούμε το ακόλουθο παράδειγμα:
<!DOCTYPE html>
<html>
<head>
<style>
h1 {
text-decoration: overline;
}
h2 {
text-decoration: line-through;
}
h3 {
text-decoration: underline;
}
</style>
</head>
<body>
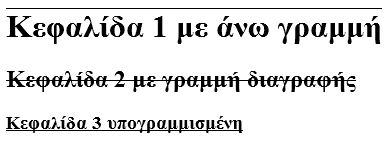
<h1>Κεφαλίδα 1 με άνω γραμμή</h1>
<h2>Κεφαλίδα 2 με γραμμή διαγραφής</h2>
<h3>Κεφαλίδα 3 υπογραμμισμένη</h3>
</body>
</html>

Σε αυτό το παράδειγμα ορίζουμε 3 κανόνες css για τις 3 πρώτες html ετικέτες κεφαλίδων. Για κάθε μια ετικέτα κεφαλίδας, η ιδιότητα text-decoration παίρνει και μια διαφορετική τιμή. Στην συνέχεια στο κυρίως σώμα της σελίδας χρησιμοποιούμε τις αντίστοιχες ετικέτες κεφαλίδων οπότε και οι κανόνες css εφαρμόζονται αυτόματα.
Μετατροπή κειμένου – text-transform
Ακόμα ένα χαρακτηριστικό στα στυλ κειμένου με CSS είναι η μετατροπή του. Η ιδιότητα text-transform μετατρέπει το κείμενο σε:
- Μικρά γράμματα, lowercase
- Κεφαλαία γράμματα, uppercase
- Το πρώτο γράμμα κάθε λέξης κεφαλαίο, capitalize
Ας δούμε το ακόλουθο παράδειγμα:
<!DOCTYPE html>
<html>
<head>
<style>
p.uppercase {
text-transform: uppercase;
}
p.lowercase {
text-transform: lowercase;
}
p.capitalize {
text-transform: capitalize;
}
</style>
</head>
<body>
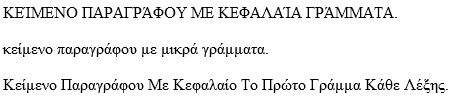
<p class="uppercase">Κείμενο παραγράφου με κεφαλαία γράμματα.</p>
<p class="lowercase">Κείμενο παραγράφου με μικρά γράμματα.</p>
<p class="capitalize">Κείμενο παραγράφου με κεφαλαίο το πρώτο γράμμα κάθε λέξης.</p>
</body>
</html>

Σε αυτό το παράδειγμα ακολουθούμε την ίδια μέθοδο με αυτή της στοίχισης του κειμένου. Δημιουργούμε 3 κανόνες css για την ίδια ετικέτα παραγράφου p. Για κάθε κανόνα ορίζουμε μια κλάση. Σε κάθε κανόνα υπάρχει και μια διαφορετική τιμή για την ιδιότητα text-decoration. Στην συνέχεια στο κυρίως σώμα της σελίδας χρησιμοποιούμε τρείς παραγράφους. Σε κάθε παράγραφο καλούμε την αντίστοιχη κλάση παραγράφου. Με τον τρόπο αυτό εφαρμόζεται η αντίστοιχη μορφοποίηση.
Εσοχή κειμένου – text-indent
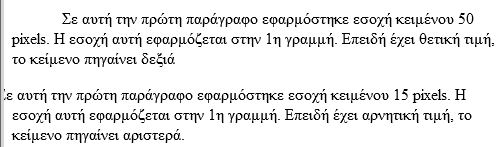
Η ιδιότητα text-indent ωθεί το κείμενο της πρώτης γραμμής μιας παραγράφου x pixels δεξιά. Μπορούμε να ορίσουμε και αρνητική τιμή. Στην περίπτωση αυτή, το κείμενο θα ωθήσουμε το κείμενο αριστερά.
<!DOCTYPE html>
<html>
<head>
<style>
p.iright {
text-indent: 50px;
}
p.ileft {
text-indent: -15px}
}
</style>
</head>
<body>
<p class="iright">Σε αυτή την πρώτη παράγραφο εφαρμόστηκε εσοχή κειμένου 50 pixels. Η εσοχή αυτή εφαρμόζεται στην 1η γραμμή. Επειδή έχει θετική τιμή, το κείμενο πηγαίνει δεξιά</p>
<p class="ileft">Σε αυτή την πρώτη παράγραφο εφαρμόστηκε εσοχή κειμένου -15 pixels. Η εσοχή αυτή εφαρμόζεται στην 1η γραμμή. Επειδή έχει αρνητική τιμή, το κείμενο πηγαίνει αριστερά.</p>
</body>
</html>

Επίλογος στα στυλ κειμένου
Σε αυτό το μάθημα είδαμε τα βασικά στυλ κειμένου με CSS τα οποια υλοποιούνται με κανόνες css. Περισσότερα στυλ κειμένου και παραδείγματα μπορούμε να δούμε στο http://www.w3schools.com/css/css_text.asp