Εισαγωγή στην μορφοποίηση κειμένου html

Έχουμε μιλήσει για τον τρόπο χρήσης των ετικετών html καθώς και για τον τρόπο ορισμού παραγράφων. Στο μάθημα αυτό θα δούμε τις ποιο συχνά χρησιμοποιούμενες ετικέτες html για την μορφοποίηση κειμένου html. Κάθε ετικέτα, ανεξάρτητα από τι κάνει, αποτελείται από τις ετικέτες ανοίγματος και κλεισίματος μεταξύ των οποίων τοποθετούμε το κείμενο στο οποίο θα εφαρμόσουμε την αντίστοιχη μορφοποίηση.
Έντονο κείμενο – <b>, <strong>
Για το έντονο κείμενο υπάρχουν 2 ετικέτες οι οποίες έχουν το ίδιο αποτέλεσμα, την επισήμανση του κειμένου με έντονα γράμματα. Οι ετικέτες αυτές είναι οι <b> και η <strong>.
Η ετικέτα b είναι παλιότερη από την ετικέτα strong. Μπορούν να χρησιμοποιηθούν και οι δύο εναλλακτικά. Όταν σε έναν WYSIWYG editor, βλέπε παλιότερο μάθημα, εφαρμόζουμε οπτικά μια μορφοποίηση στο κείμενο τότε μπαίνει αυτόματα η ετικέτα strong ως ποιο πρόσφατη.
Σημαντικό είναι να θυμηθούμε ότι η τελευταία ετικέτα ανοίγματος, είναι η πρώτη ετικέτα κλεισίματος.

Πλάγιο κείμενο – <i>, <em>
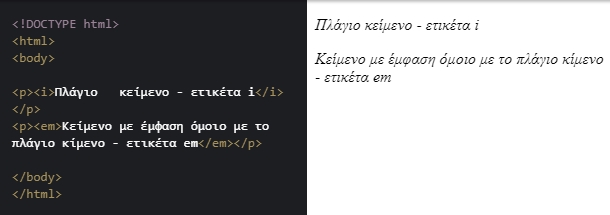
Για το πλάγιο κείμενο εφαρμόζονται πάλι 2 ετικέτες <i> και <em>. Η διαφορά τους έχει πάλι να κάνει με την παλαιότητα της ετικέτας I έναντι της em.
Στο παράδειγμα αυτό βλέπουμε πάλι 2 γραμμές κειμένου. Σε κάθε γραμμή εφαρμόζεται η αντίστοιχη ετικέτα με το ίδιο αποτέλεσμα, το πλάγιο κείμενο.

Υπογραμμισμένο κείμενο – <ins>. <u>
Το υπογραμμισμένο κείμενο, underline text, ορίζεται με τις ετικέτες <u> και <ins>. Η διαφορά τους είναι πάλι η παλαιότητα της ετικέτας u έναντι της ins.
Σε αυτό το παράδειγμα υπάρχουν 2 γραμμές κειμένου. Σε κάθε μια γραμμή εφαρμόζεται η αντίστοιχη ετικέτα με το ίδιο αποτέλεσμα μορφοποίησης κειμένου html, την υπογράμμιση.

Υπόλοιπες μορφοποιήσεις – <small>, <del>, <sub>, <sup>
Ακολουθούν 4 ετικέτες στο ακόλουθο παράδειγμα.
See the Pen HTML 7.4 – , , , by Georgios Georgiou (@glgeorgiou) on CodePen.
- Η ετικέτα small μικραίνει το κείμενο κάνοντας το να διαφέρει από το υπόλοιπο κείμενο.
- Η ετικέτα del σημειώνει το κείμενο ως διαγραμμένο.
- Η ετικέτα sub σημειώνει το κείμενο ως δείκτη, δηλαδή το τοποθετεί ποιο κάτω από το υπόλοιπο κείμενο.
- Η ετικέτα sup μορφοποιεί το κείμενο ως εκθέτη, δηλαδή το τοποθετεί ποιο ψηλά από το υπόλοιπο κείμενο.
Επίλογος
Στο μάθημα αυτό κάναμε μια σύντομη αναφορά στις ετικέτες μορφοποίησης κειμένου html. Είδαμε ότι ορισμένες από αυτές μπορούν να ομαδοποιηθούν αφού έχουν το ίδιο οπτικό αποτέλεσμα.